Il intègre :
- WebIDE : Développez, déployez et déboguez des applications Firefox OS directement depuis votre navigateur ou un appareil Firefox OS, grâce cet outil qui remplace le gestionnaire d’applications.
- Vue adaptative : Visualisez comment votre site ou application web s’affiche sur des écrans de différentes tailles sans avoir à redimensionner la fenêtre de votre navigateur.
- Valence : Développez et déboguez vos applications depuis divers navigateurs et appareils grâce à cette puissante extension pré-installée dans Firefox Developer Edition.
- Éditeur Web Audio : Inspectez et interagissez avec l’API Web Audio en temps réel afin de vous assurer que tous les nœuds audio sont correctement connectés.
- Inspecteur de page : Examinez le code HTML et CSS de n’importe quelle page web et modifiez facilement la structure et l’agencement d’une page.
- Console web : Consultez les journaux associés à une page web et utilisez la console web pour interagir avec les pages web grâce à JavaScript.
- Débogueur JavaScript : Parcourez le code JavaScript et examinez ou modifiez son état pour faciliter le débogage.
- Moniteur réseau : Visualisez toutes les requêtes réseau effectuées par votre navigateur, ainsi que la durée et les détails de chaque requête.
- Éditeur de style : Affichez et éditez les styles CSS associés à une page web, créez de nouvelles feuilles de style ou appliquez des feuilles existantes à n’importe quelle page web.
Installer Firefox Developer Edition
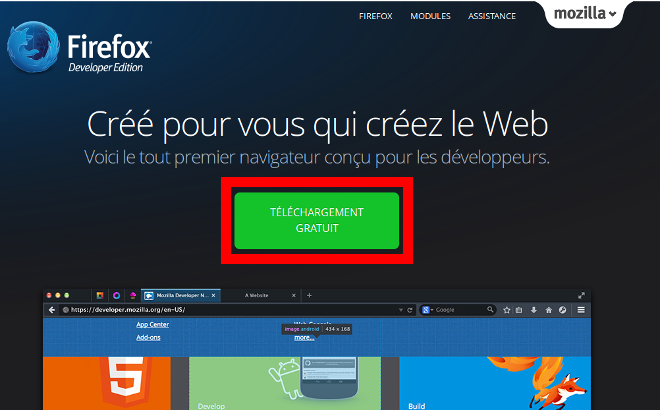
Commencez par télécharger Firefox Developer Edition sur le site officiel :
Déplacez ensuite l’archive dans votre répertoire personnel :
Décompressez l’archive :
Créez un raccourcis pour lancer Firefox Developper Edition plus rapidement (en root) :
Donnez les droits d’exécution au raccourcis nouvellement créé (en root) :
Et voilà, vous pouvez lancer Firefox Developer Edition :
]]>
- De faire une configuration de PHP spécifique pour un site Internet;
- De faire de la réécriture d’URL;
- De gérer les pages d’erreurs;
- De sécuriser des répertoires par un mot de passe;
Nous allons voir dans ce tutoriel comment sécuriser le répertoire d’un site internet.
1. Création du fichier .htaccess
Dirigez-vous dans le répertoire que vous souhaitez sécuriser puis créez un fichier nommé .htaccess.
Copiez-y le code ci-dessous :
Il vous faudra adapter les lignes AuthName et AuthUserFile pour qu’il pointe vers le chemin de votre fichier .htpasswd (que vous n’avez pas encore créer mais ça va venir…). Attention, le chemin vers le fichier .htpasswd doit être absolu ! Pour connaître ce chemin, si par exemple vous êtes sur un hébergement mutualisé, il existe une fonction PHP qui va vous permettre d’obtenir cette précieuse information.
2. Connaître le chemin absolu du répertoire à protéger
Créez un fichier nommé path.php et copiez-y le code ci-dessous :
Uploadez ce fichier dans le répertoire que vous souhaitez protéger puis accédez-y via votre navigateur (par exemple) :
Notez bien l’information renvoyée par votre navigateur puis supprimez le fichier path.php.
Éditez le fichier .htaccess et modifiez la valeur de AuthUserFile par l’information que vous avez notez il y a deux minutes en prenant soin de remplacer path.php par .htpasswd dans le chemin obtenu.
3. Créer le fichier .htpasswd
Créez maintenant le fichier .htaccess à l’endroit exacte indiqué par la valeur du champ AuthUserFile contenu dans le fichier .htaccess.
Dans ce fichier vous allez indiquer un identifiant (de votre choix) ainsi qu’un mot de passe (de votre choix aussi) qui devra être crypté. Il existe un site Internet qui permet de générer la ligne que vous devrez coller dans le fichier .htaccess. Il suffira de rentrer un identifiant et un mot de passe et le site nous donnera gentiment la ligne que vous n’aurez plus qu’à copier.
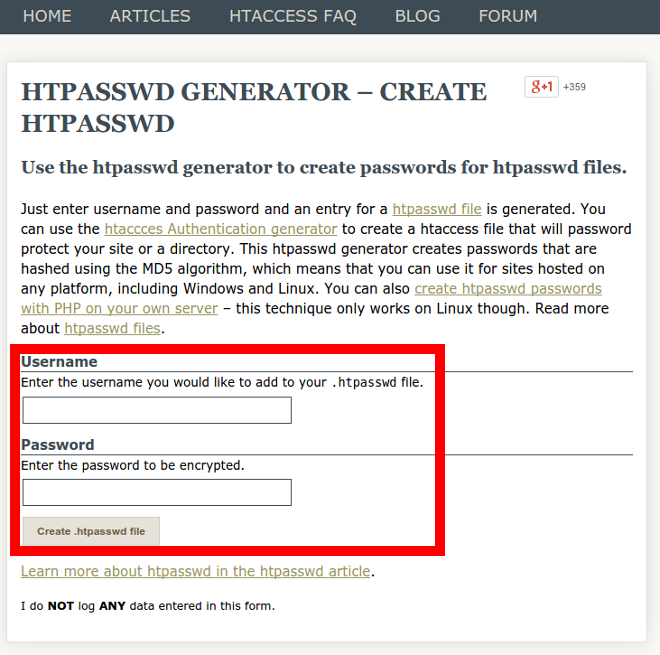
Rendez-vous sur le site http://www.htaccesstools.com/htpasswd-generator/
Indiquez un identifiant ainsi qu’un mot de passe puis cliquez sur le bouton “Create .htpasswd file” :
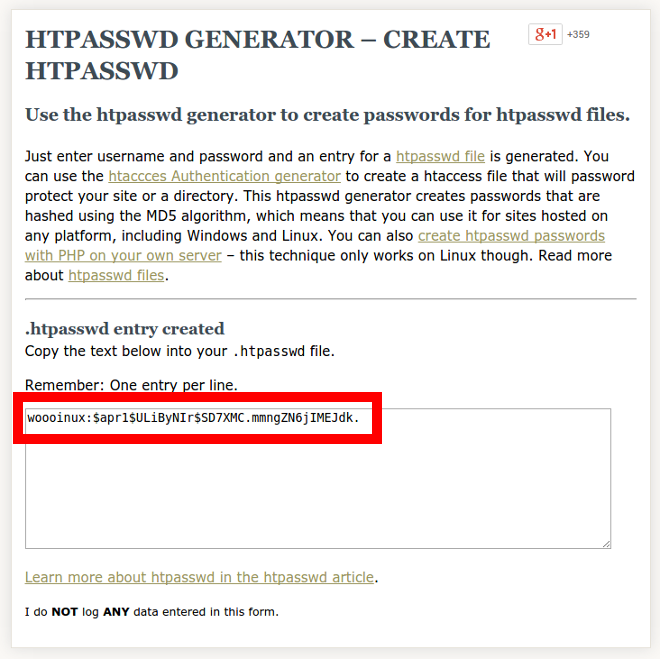
Le site génère le contenu du fichier .htpasswd :
Copiez la ligne générée par le site et collez la dans votre fichier .htpasswd. Sauvegardez le fichier.
Rendez-vous sur votre site et tentez d’accéder à votre répertoire protégé (par exemple) :
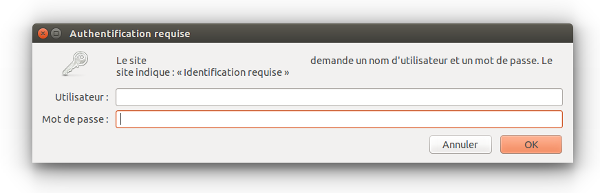
Si vous avez correctement suivi le tutoriel vous devriez voir apparaître une boîte de dialogue vous demandant un identifiant ainsi qu’un mot de passe :
]]>Embedded Video
Un grand classique pour n’importe quel site moderne qui se veut 2.0… Insérer des vidéos dans un article ! Avec Embedded Video vous pourrez insérer des vidéos depuis les plateformes les plus connues (Youtube, Dailymotion, Vimeo, etc…) mais aussi depuis votre ordinateur via le gestionnaire des médias.
Ce plugin n’a plus l’air d’être maintenu depuis un bon bout de temps mais je n’ai pas encore trouvé plus simple et plus efficace à ce jour.
Télécharger le plugin -> http://wordpress.org/plugins/embedded-video-with-link/
WP Google Map

Ce plugin permet tout simplement de générer des cartes interactives basées sur Google Maps. Vous générez donc vos cartes que vous pouvez ensuite insérer dans n’importe quel article ou page grâce à un shortcode. Du coup, vous pourrez insérer une même carte dans plusieurs articles ou pages.
Télécharger le plugin -> https://wordpress.org/plugins/wp-google-maps/
Google Doc Embedder

Ce plugin permet d’intégrer des documents PDF ou docx, par exemple, directement dans votre article via le lecteur de Google Document. Le visiteur pourra lire ce document et naviguer de page en page dans ce dernier sans le télécharger au préalable. Il aura aussi la possibilité de télécharger le document si vous avez activé le lien qui va bien. Google Doc Embedder prend en compte les formats de fichier suivants :
- Adobe Acrobat (PDF)
- Microsoft Word (DOC/DOCX*)
- Microsoft PowerPoint (PPT/PPTX*)
- Microsoft Excel (XLS/XLSX*)
- TIFF Images (TIF, TIFF)
- Apple Pages (PAGES)
- Adobe Illustrator (AI)
- Adobe Photoshop (PSD)
- Autodesk AutoCad (DXF)
- Scalable Vector Graphics (SVG)
- PostScript (EPS/PS)
- OpenType/TrueType Fonts (OTF, TTF)
- XML Paper Specification (XPS)
- Archive Files (ZIP/RAR)
Télécharger le plugin -> http://wordpress.org/plugins/google-document-embedder/
Pastacode

Ce plugin est destiné à ceux qui font, en général, des tutoriels et souhaitent partager du code source. Vous pourrez insérer du code depuis l’éditeur de text de Wordpress, depuis un fichier externe ou depuis un service externe (GitHub, Gist, Pastebin or BitBucket). Avec l’insertion depuis un fichier ou service externe vous pourrez donc coller ce code sur plusieurs articles ou pages. L’avantage étant que si vous faites une modification du code cela se répercutera sur chaque article dans lequel il est collé ce qui facilite nettement la maintenance.
Pastacode dispose de 6 thème de colorisation syntaxique et vous pourrez choisir d’insérer les numéros de ligne où pas.
Côté langages, en voici la liste que Pastacode prend en charge :
- HTML
- CSS
- JavaScript
- PHP
- C
- C++
- Java
- Sass
- Python
- SQL
- Ruby
- CoffeeScript
- Bash
Télécharger le plugin -> https://wordpress.org/plugins/pastacode/
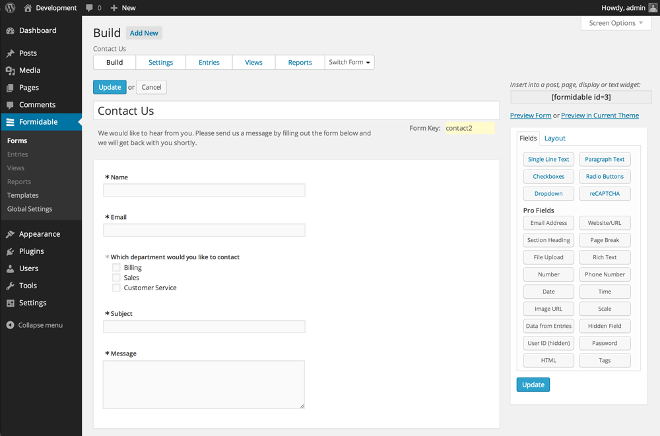
Formidable Forms

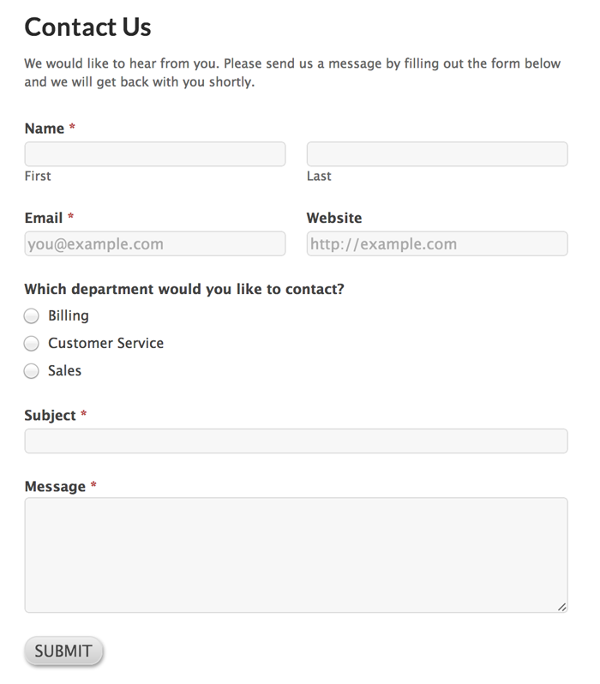
Comme son nom l’indique, Formidable Forms permet de générer et insérer des formulaires dans un article ou une page et ce de manière très simple et intuitive. Vous générez donc votre formulaire et l’insérez ensuite dans n’importe quel article ou page gràce à un simple shortcode. L’avantage, une fois de plus, est que vous pourrez insérer le même formulaire dans plusieurs articles ou pages.
Vous pourrez ajouter tous les type de champs classiques d’un formulaire (texte, zone de texte, boutons radio, cases à cocher) et même un CAPTCHA (le plugin utilise reCAPTCHA) pour éviter les que des méchants robots pourrissent votre formulaire et votre boîte mail par l’occasion.


Côté traitement des données envoyées. Vous recevez les données directement par email à chaque fois que le formulaire est soumis. Vous pourrez aussi directement consulter ces données dans le Back Office de Wordpress et ainsi exporter ces données au format CSV (format réutilisable par la plupart des tableurs).
Bref, ce plugin est idéal pour ajouter un formulaire de contact ou bien pour ajouter rapidement un formulaire d’inscription pour un de vos événement ou encore pour réaliser un sondage par exemple.
Télécharger le plugin -> https://wordpress.org/plugins/formidable/
MailPoet Newsletter (anciennement Wysija Newsletters)
MailPoet Newsletter se veut être une alternative à Mailchimp. À l’instar de ce dernier, vous pourrez créer et gérer vos campagnes directement depuis le Back Office de Wordpress. Vous pourrez insérer un widget dans votre sidebar afin que vos visiteurs puissent s’inscrire à votre newsletter.
MailPoet Newsletter est très intuitif et vous permettra :
- De gérer très simplement différentes listes de diffusion
- D’envoyer de façon automatiques vos dernières publications
- De construire très facilement vos newsletters grâce à un système de glisser déposer
- De construire des newsletters compatibles avec les principaux webmails et clients mail (gmail, Yahoo, Outlook, Thunderbird, etc…)
- Et bien plus encore…
Et comme une vidéo vaut mieux qu’un long discours, voici une petite présentation du plugin :
MailPoet Newsletter dispose d’une version Premium qui vous permettra notamment :
- D’envoyer vos newsletters à plus de 2000 inscrits
- De visualiser des statistiques plus élaborées
- De tester votre “Spam Score” avant envoi
- D’obtenir du support
Télécharger le plugin -> https://wordpress.org/plugins/wysija-newsletters/
The Events Calendar
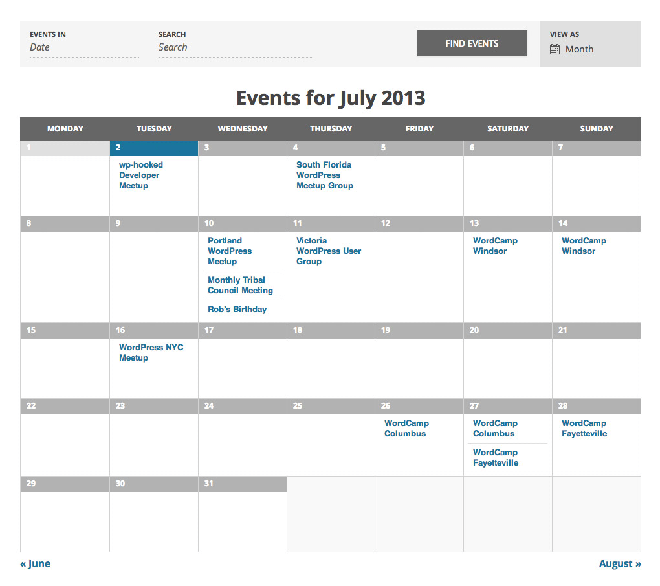
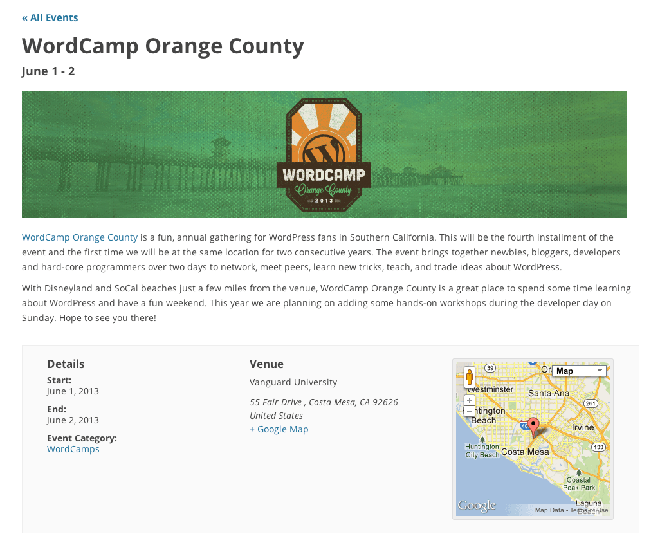
The Events Calendar est, comme son nom l’indique, un gestionnaire d’événements. Il vous permettra de donner toutes les informations nécessaires à l’organisation de vos événements :
- Le titre et la description complète de l’événement
- Date de l’événement (sur plusieurs jours ou journée entière)
- Adresse complète de l’événement (possibilité d’ajouter une carte Google Map)
- Site Internet de l’événement
- Identités et coordonnées des organisateurs
- Tarif de l’événement
Côté affichage, le plugin dispose d’une page dédiée à ajouter au menu de votre site. Sur cette page vous pourrez afficher soit la liste des événements soit un affichage classique par mois ou par semaines. Le plugin dispose aussi d’un widget qui vous permettra d’afficher la liste des derniers événements (nombre au choix) directement dans la sidebar de votre site.


Dans sa version Premium, The Events Calendar vous offrira plus d’options comme par exemple :
- La possibilité d’assurer le vente de tickets pour votre événement
- La possibilité de paramétrer des événements récurents
- La possibilité de paramétrer des événements publiques
- Et d’autres paramètres d’affichage pour la page agenda, calendrier ainsi que pour le widget
Télécharger le plugin -> https://wordpress.org/plugins/the-events-calendar/
Post Tags and Categories for Pages
Post Tags and Categories for Pages vous permettra tout simplement de catégoriser les pages, ce qui est réservé exclusivement aux articles par défaut.
Télécharger le plugin -> http://wordpress.org/plugins/post-tags-and-categories-for-pages/
Ultimate Taxonomy Manager
Ultimate Taxonomy Manager permet d’ajouter des champs personnalisés pour les catégories. Par exemple, vous pourrez attribuer une image à une catégories.
Télécharger le plugin -> http://wordpress.org/plugins/ultimate-taxonomy-manager/
WP-PageNavi
WP-PageNavi permet de générer une pagination pour vos pages archives. Il est très paramétrable et permet notamment d’utiliser ses propres CSS. On insère la pagination grâce à une simple fonction à appeler dans le thème.
Télécharger le plugin -> http://wordpress.org/plugins/wp-pagenavi/
Yet Another Related Post Plugin

Yet Another Related Post Plugin permet d’insérer, en bas d’un article, une liste d’articles similaires (même catégorie, même tag) et ainsi de proposer à vos visiteurs d’autres articles susceptibles de les intéresser et donc de les faire rester sur votre site.

Télécharger le plugin -> http://wordpress.org/plugins/yet-another-related-posts-plugin/
WP Sitemap Page
WP Sitemap Page permet d’insérer un plan du site dans l’une des page de votre site (très bonne pratique pour améliorer son référencement) par le biais d’un simple shortcode.

Télécharger le plugin -> http://wordpress.org/plugins/wp-sitemap-page/
Lazy Load
Lazy Load permet d’optimiser les performances de votre site en chargeant les images uniquement au moment où celles-ci sont affichées à l’écran et non au chargement de la page.
Télécharger le plugin -> https://wordpress.org/plugins/lazy-load/
WP Super Cache
WP Super Cache est un autre plugin permettant d’améliorer les performances de votre site en générant une page html des contenus dynamiques de votre site. Cela permet d’alléger la charge côté serveur et donc de rendre votre site plus rapide. Très utile quand on commence à avoir beaucoup de visiteurs.
Télécharger le plugin -> https://wordpress.org/plugins/wp-super-cache/
BackUpWordPress
Il est très important de réaliser des sauvegardes de son site car en informatique rien n’est sûr ! Vous n’êtes pas à l’abri d’un crash ou d’un piratage. Si une telle chose arrive et que vous n’aviez rien entrepris au préalable, il ne vous restera que vos yeux pour pleurer ! Comme il vaut mieux prévenir que guérir, il existe un plugin qui va vous permettre de créer des sauvegardes et de restaurer votre site en cas de problème. Ce plugin se nomme BackupWordpress.
Avec BackupWordpress vous pourrez programmer des sauvegardes (mensuelles, hebdomadaires, quotidiennes) complètes ou partielles (base de données uniquement, fichiers uniquement) de votre site. Le plus de ce plugin est qu’il vous envoi un email lorsqu’il a effectué une sauvegarde et colle en pièce jointe l’archive si cette dernière ne dépasse pas 10Mo auquel cas vous disposerez d’un lien pour la télécharger dans le Back Office de votre site. Un autre plus à mon sens est l’archive créée par BackupWordpress en elle même. En effet, ce n’est pas un fichier spécifique et lisible uniquement par le plugin. Si vous décompressez cette archive vous verrez qu’il ne s’agit réellement que d’une simple compression des fichiers de votre site dans lesquels il a ajouté le dump de votre base de données (dans le cas où vous aurez choisi le backup complet). Cela signifie que vous ne serez pas obligé d’utiliser BackupWordpress pour effectuer une restauration (pratique dans le cadre d’une migration de votre site, cela évite la case FTP pour récupérer les fichiers et la case PHPmyadmin pour le dump de la base de données).
Bref, un plugin à installer d’urgence sur votre site Wordpress !
Télécharger le plugin -> https://wordpress.org/plugins/backupwordpress/
ZigDashNote
ZigDashNote ajoute une petite zone éditable dans le tableau de bord du Back Office de Wordpress. Il vous permettra de laisser des notes qui seront visibles de vous même bien évidemment mais aussi de tous les autres administrateurs du site. Idéal pour se faire une ToDo List ou tout simplement pour ne rien oublier !
ZigDashNote rendra les URL cliquable et l’HTML basique sera exécuté si les utilisateurs ont l’option ‘unfiltered_html’ activée.

Télécharger le plugin -> https://wordpress.org/plugins/zigdashnote/
]]>
Emmet (anciennement Zen Coding) est un plugin compatible avec la plupart des éditeurs de texte et IDE connus qui vous permettra d’augmenter considérablement votre productivité lorsque vous codez en HTML et CSS. Concrètement, imaginez que vous écriviez toute une page en abréviation pour aller plus vite et que vous puissiez ensuite la transformer en texte complet via un simple raccourci clavier ? Et bien c’est exactement le principe d’Emmet ! Vous écrivez du code HTML de façon abrégée et il le transforme ensuite en version complète non abrégée pour vous !
Comme un bon dessin vaut mieux qu’un long discours…
Pas mal non ?
Installer Emmet sur Komodo
Comme je vous le disais un peu plus haut, Emmet est un plugin qui s’installe sur un éditeur de texte ou bien sur un IDE. Il est compatible avec, entres autres : Netbeans, Brackets, Sublime Text 2, Notepad++, TextMate, CodeMirror, Eclipse et Komodo Edit (ça tombe bien c’est celui qui nous intéresse aujourd’hui…).
- Commençez par télécharger le plugin Emmet pour Komodo :
http://community.activestate.com/files/emmet-1.0.4-ko.xpi
- Lancez Komodo puis allez dans Tools > Add-ons
- Dans la fenêtre qui apparaît, cliquez sur le bouton Paramètres > Install Add-on From File
- Recherchez le fichier .xpi puis cliquez sur Ouvrir
- Cliquez sur le bouton “Install now” pour lancer l’installation
- Cliquez enfin sur “Restart now” pour terminer l’installation
- Une fois Komodo redémarré allez dans Edit > Preferences
- Dans le fenêtre des préférences allez dans Editor > Key Bindings
- Recherchez “Emmet: Expand Abbreviation” dans le liste de droite
Choisissez ensuite le raccourcis clavier qui permettra de lancer la commande pour transformer vos abréviations (par exemple CTRL+SHIFT+A) puis cliquez sur le bouton “Add”. Si le raccourcis que vous choisissez est déjà utilisé par une autre commande, Komodo vous le signalera.
Si tout s’est bien passé vous voyez le raccourcis apparaître dans le champ “Current Key Sequence”
Cliquez sur le bouton “OK”, Komodo va vous demandez de redémarrer pour prendre en compte le nouveau raccourcis clavier
Et voilà ! Vous pouvez tester le plugin en créant un fichier HTML et en écrivant la ligne ci-dessous :
div#page>div.logo+ul#navigation>li*5>a
Si, en faisant CTRL+SHIFT+A vous obtenez le code ci-dessous c’est gagné !
]]>- Pouvoir externaliser du code à insérer et ainsi pouvoir le mettre à jour plus facilement;
- Appliquer un système de colorisation léger, simple à paramétrer et customiser;
L’énorme avantage de ce plugin est de pouvoir insérer du code depuis une source externe et ainsi faciliter la mise à jour de celui-ci. Vous n’avez plus besoin de revenir éditer vos posts de blog ! Vous pourrez insérer vos codes depuis des webservices (Github, Gist, Pastbin ou Bitbucket) inclus par défaut mais vous pourrez aussi le connecter à d’autres providers (Le SVN de Wordpress par exemple). Vous pourrez bien évidemment aussi insérer du code depuis une source locale (fichier texte uploadé dans la bibliothèque par exemple) ou tout simplement sans source externe (donc directement dans l’article) si vous le souhaitez.
Pastacode utilise PrismJS, une librairie de colorisation syntaxique en Javascript légère, respectant la sémantique et facilement personnalisable puisqu’on peut lui faire supporter de nouveaux langages et créer de nouveaux thèmes. Vous disposerez donc de 7 thèmes de colorisation par défaut mais pourrez aussi créer vos propres thèmes !
Pour le moment, Pastacode supporte HTML, JavaScript, CSS, PHP, SASS, SQL, C, C++, Python, Java, Ruby, Bash et CoffeeScript par défaut mais on peut penser que d’autres langages seront supportés dans les prochaines versions à venir.
Pastacode ajoutera un bouton directement dans l’éditeur WYSIWYG de Wordpress ce qui facilite grandement l’insertion de code dans un article. Plus la peine de passer en mode texte afin d’ajouter des balises à la main. Cliquez sur le bouton, sélectionnez le type langage, collez votre code ou sélectionnez la source, donnez un titre et le tour est joué ! Pastacode insérera automatiquement un shortcode dans l’article !
Pastacode est disponible au téléchargement sur la page officielle du plugin en version 1.2 ou bien tout simplement dans le gestionnaire d’extension de votre Wordpress.
Pour en savoir plus sur Pastacode rendez-vous sur cette page.
]]>Fonctionnalités de Cozy Cloud 1.0 :
- Client Mail
- Client IRC
- Gestionnaire de Todo
- Gestionnaire de notes
- Gestionnaire de marques page
- Gestionnaire de musique
- Gestionnaire de contacts
- Météo
- Gestionnaire de fichiers
- Calendrier / Agenda
- Gestionnaire d’images
- Gestionnaire de flus RSS
L’interface de Cozy Cloud se veut simple et claire et responsive design. Le système a été pensé afin que gérer ses données soit aussi simple que gérer son smartphone !
Cozy Cloud 1.0 : une plateforme modulable ?
Cozy se base essentiellement sur des modules écrits en Node.js, seul le moteur d’indexation est écrit en Python.
Enfin les applications communiquent en JSON via des API REST, on peut donc facilement interagir avec ou même développer son propre client en ligne de commande.
Un cloud bidouillable ?
Il est possible de développer des applications pour Cozy Cloud sans apprendre un nouvel SDK. Il suffit simplement de d’utiliser Node.js ainsi que leur système de stockage de données. De plus, l’URL de votre dépôt Git peut être référencé dans l’app registry officielle de Cozy Cloud.
Tester Cozy Cloud 1.0 :
Une version de démonstration est accessible à l’adresse suivante : https://demo.cozycloud.cc/#home
Installer Cozy Cloud 1.0 :
Il n’est nul besoin d’une machine de guerre pour faire tourner Cozy Cloud, en effet les recommandations technique ne demandent que 512 Mo de mémoire vive ce qui vous permettra de lancer 4 applications simultanément (10 si vous avez 1024 Mo de mémoire vive). Côté processeur il n’y a pas de limitation car Cozy Cloud peut tourner sur… un Raspberry Pi !
Pour installer Cozy Cloud 1.0 sur votre serveur :
Il est recommandé d’installer Cozy Cloud dans une machine virtuelle !
Installation des dépendances
apt-get install python python-pip python-dev software-properties-common sudo pip install fabric fabtools |
Téléchargement du script d’installation
wget https://raw.github.com/mycozycloud/cozy-setup/master/fabfile.py |
Lancement du script d’installation de Cozy Cloud
fab -H sudoer@ip install |
Le script installera :
- Python runtime
- Node.js runtime
- CouchDB document database
- Node tools: cozy-controller, cozy-monitor, coffee-script, compound, brunch
- Cozy Controller Daemon
- Cozy data indexer
- Cozy data layer
- Cozy proxy
- Cozy Home (web app)
Il est possible de télécharger et d’installer des images pour VirtualBox , OpenVZ et Raspberry Pi :
- VirtualBox : http://files.cozycloud.cc/cozycloud-virtualimage.zip
- Raspberry Pi : http://files.cozycloud.cc/cozy-raspberrypi.im.tar.gz
- OpenVZ : http://files.cozycloud.cc/vzdump-openvz-cozycloud-debian.tar
Autres liens :
Le site officiel de Cozy Cloud : http://cozy.io/
Le GitHub : https://github.com/mycozycloud/cozy-setup
La démo en ligne : https://demo.cozycloud.cc/#home
Conclusion : Cozy Cloud est une solution de cloud personnel jeune et pas encore tout à fait mature mais très prometteuse. Je pense que je vais suivre de très prêt son évolution !
]]>J’ai découvert OwnCloud il y a 3 ans et l’avais testé. À l’époque le projet était encore jeune et l’applicatif bugguait pas mal donc je l’avais mis de côté en me disant de patienter un peu le temps que le projet mûrisse un peu. J’ai re-testé lors de la sortie de la version 4 et là j’ai été conquis! Tout marchait vraiment bien et je dois dire qu’aujourd’hui je ne peu plus m’en passer ! Il est très appréciable de pouvoir retrouver partout ces documents importants, de pouvoir partager facilement des fichiers ou archives avec ses proches via un simple lien à insérer dans un email ou bien de pouvoir écrire directement des fichiers textes. Mon seul petit souhait serait maintenant qu’on puisse y intégrer Etherpad (équivalent libre de Google Docs) et ainsi pouvoir utiliser un véritable traitement de texte au sein de son OwnCloud.
OwnCloud possèdent les fonctionnalités suivantes :
- Synchronisation de fichiers entre différents ordinateurs
- Stockage sécurisé (chiffrage des fichiers)
- Partage de fichiers entre utilisateurs ou publiquement
- Lecteur de musique en ligne
- Serveur de fichiers WebDAV
- Calendrier (permettant la synchronisation CalDAV)
- Gestionnaire de contacts (CardDAV)
- Éditeur de texte en ligne (proposant la coloration syntaxique)
- Visionneuse de documents en ligne (pdf, open document)
- Galerie d’images, qui permet de visualiser ses photos et de les classer en albums.
- Gestionnaire de favoris
1 – Travail préparatoire
Bien évidemment il faut que le serveur qui hébergera OwnCloud ait Apache, MySQL ou PostgreSQL et PHP5 d’installé et d’actif car je vais détaillé l’installation de l’interface web d’OwnCloud dans ce tutoriel. Vous devez aussi avoir une base de données prête à l’emploi.
Au cas où certains ne l’auraient pas déjà fait…
apt-get install apache2 php5 mysql-server php5-mysql phpmyadmin |
Même si vous avez votre serveur web opérationnel il faudra tout de même vérifier que certaines dépendances soient installées pour que le fonctionnement d’OwnCloud soit optimal :
apt-get install php5-gd php-xml-parser php5-intl php5-sqlite smbclient curl libcurl3 php5-curl |
2 – Installation d’OwnCloud
Dans ce tutoriel on va installer OwnCloud dans le répertoire par défaut d’Apache (/var/www/)
cd /var/www/ |
On récupère l’archive d’OwnCloud
wget http://download.owncloud.org/community/owncloud-5.0.11.tar.bz2 |
si le lien ne fonctionne plus vous pouvez vous rendre sur le site d’Owncloud pour récupérer la dernière version : http://owncloud.org/install/
On extrait l’archive
tar -xjf owncloud-5.0.11.tar.bz2 |
Dans le navigateur on accède à Owncloud pour continuer l’installation
http://ip_de_votre_serveur/owncloud/
OwnCloud nous signale qu’il ne peut pas créer le répertoire “data” (le répertoire qui stockera vos données).
Pour résoudre ce problème :
chown -R www-data:www-data owncloud/ |
On recharge la page dans le navigateur pour voir si le problème a été résolu.
En ce qui me concerne j’ai obtenu cet autre message d’erreur car les fichiers .htaccess n’étaient pas autorisés sur mon serveur. Pour résoudre ce problème :
Activer le mode rewrite d’Apache
a2enmod rewrite |
Redémarrer Apache
/etc/init.d/apache2 restart |
Puis on autorise les règles de réécriture dans le dossier /var/www/
nano /etc/apache2/sites-availables/default |
Et configurer comme ceci (voir lignes en gras)
DocumentRoot /var/www
<Directory />
Options FollowSymLinks
AllowOverride All
</Directory>
<Directory /var/www/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>
Redémarrer Apache
/etc/init.d/apache2 restart |
On recharge la page dans le navigateur pour voir si le problème a été résolu.
Renseigner les champs (création d’un utilisateur et informations de connexions à la base de données) puis cliquer sur le bouton “Terminer l’installation”
Si tout s’est bien passé vous devriez arriver sur la page d’accueil de votre nouveau OwnCloud personnel.
3 – Résolution de problèmes :
3.1 – Déconnexion lors de l’envoi de gros fichiers
Si vous vous êtes déconnecté à chaque fois que vous souhaitez uploader des fichiers vraiment très gros sur votre OwnCloud il va falloir modifier la configuration d’Apache.
nano /var/www/owncloud/.htaccess |
et ajoutez-y le contenu suivant :
<IfModule mod_php5.c>
php_value upload_max_filesize 500M
php_value post_max_size 600M
php_value max_file_uploads 20
php_value max_input_time 10800
php_value max_execution_time 10800
php_value memory_limit 512M
php_flag magic_quotes_gpc Off
</IfModule>
Explication :
php_value upload_max_filesize 500M et php_value post_max_size 600M : On augmente la taille des fichiers qu’on peut uploader sur le serveur par post car par défaut c’est seulement 2Mo (un peu léger si vous souhaitez envoyer une vidéo ou vos dernières photos de vacances !)
php_value max_file_uploads 20 : On augmente le nombre de fichier qu’on peut envoyer simultanément.
php_value max_input_time 10800 et php_value max_execution_time 10800 : On augmente le temps d’exécution de la requête car si vous envoyez un gros fichier çà va forcément être un peu long à moins que vous ayez le fibre optique…
php_value memory_limit 512M : On augmente le cache car le fichier est mis en mémoire cache le temps de l’upload.
3.2 – Problèmes d’échappement de caractères :
Si vous avez plein de de backslash sur vos documents textes c’est que Magic Quotes est activé sur le serveur. Si vous ne souhaitez ou ne pouvez pas désactiver cette option côté serveur vous pouvez éditer le fichier .htaccess d’OwnCloud.
nano /var/www/owncloud/.htaccess |
et ajoutez-y les lignes suivantes :
<IfModule mod_php5.c>
php_flag magic_quotes_gpc Off
</IfModule>
Sachez qu’il est tout à fait possible de modifier cet affichage et ce très simplement !
- Dans le Backend de Joomla (le panneau d’administration du site), cliquez sur le menu “Menus” puis “Gestion des menus”
- Dans la Gestion des menus, sélectionnez “Menu principal” afin d’afficher les liens de menus qu’il contient
- Sélectionnez ensuite le lien de menu “Accueil’
- Dans le champ “Nombre de colonnes”, remplacez 3 par 1
- Cliquez enfin sur le bouton “Enregistrer & Fermer” pour sauvegarder la modification
Voilà, les articles de la page d’accueil s’affichent désormais sur une seule colonne.
]]>