Collabora Online permet à plusieurs personnes en simultanée de modifier tout document LibreOffice ou MS Office (textes, classeurs, diaporamas).
Chaque personne peut modifier le document et en parallèle voir les modifications des autres personnes connectées au document. Une liste déroulante présente les utilisateurs connectés (et la couleur qui leur est associée).
Collabora Online s’intègre également dans Nextcloud et c’est justement ce que nous allons voir dans ce tutoriel.
Pour en savoir plus sur la différence entre Collabora Online et LibreOffice Online -> https://www.collaboraoffice.com/community-en/understanding-the-differences-between-libreoffice-online-code-and-collabora-online/
Avant de démarrer, j’ai fait ce tutoriel sur Debian 8 (64 bits), Apache 2.4.10 et Nexcloud 12.
Bien évidemment, toutes les commandes mentionnées ci-après sont à exécuter en tant que root…
Installation de Docker
Si ce n’est pas déjà le cas, nous allons commencer par installer Docker.
On met à jour la liste des dépôts :
On installe les dépendances :
On ajoute le dépôt de Docker :
On ajoute la clé GPG du dépôt :
On remet à jour la liste des dépôts et on installe Docker :
Installation de Collabora Online
On lance le téléchargement du container :
On lance le container :
Attention de bien remplacer « domain=cloud\\.mydomain\\.tld » par le sous-domaine de votre instance Nextcloud et de bien veiller également à double-échapper chaque sous-domaine !
Activation des modules Apache
Afin de faire fonctionner correctement le reverse proxy ainsi que le support du SSL, vous allez devoir activer certains modules d’Apache :
On redémarre ensuite Apache pour activer les modules :
Mise en place des hôtes virtuels
Commençons par créer l’hôte virtuel pour le sous-domaine HTTP qui aura uniquement pour but de rediriger vers le sous-domaine en HTTPS :
On y insère ensuite le code ci-dessous :
Attention de bien remplacer les deux occurrences de « collabora.mydomain.tld » par le sous-domaine que vous aurez créé pour Collabora Online (et non celui de votre instance Nextcloud) !
On sauvegarde et on quitte le fichier :
On active ensuite l’hôte virtuel :
Créons maintenant l’hôte virtuel pour la version HTTPS du sous-domaine :
On y insère ensuite le code ci-dessous :
Attention de bien remplacer les trois occurrences de « collabora.mydomain.tld » par le sous-domaine que vous aurez créé pour Collabora Online (et non celui de votre instance Nextcloud) !
Concernant les certificats SSL, dans mon cas, j’ai utilisé Let’s Encrypt (voir mon tutoriel à ce sujet) donc veillez bien également à bien modifier le chemin vers votre certificat ( « SSLCertificateFile /etc/letsencrypt/live/collabora.mydomain.tld /fullchain.pem » ainsi que « SSLCertificateKeyFile /etc/letsencrypt/live/collabora.mydomain.tld /privkey.pem ») en fonction de l’emplacement de ces derniers. La ligne « Include /etc/letsencrypt/options-ssl-apache.conf » étant spécifique à Let’s Encrypt, veillez à modifier ou supprimer cette ligne en fonction de votre cas.
On sauvegarde et on quitte le fichier :
On active ensuite l’hôte virtuel :
Enfin, on redémarre Apache pour prendre en compte les nouveaux hôtes virtuels :
Du côté du Firewall…
Lors de l’activation du container, Docker va automatiquement ajouté des règles dans votre firewall (iPtables dans mon cas).
Cependant, (et notamment dans mon cas), il a fallu que j’ajoute manuellement les trois règles ci-dessous dans mon script Iptables en plus de celles ajoutées par Docker :
Et redémarrer ensuite Iptables :
Comme mon script Iptables réinitialise TOUTES les règles lors de son redémarrage, il a donc supprimé les règles ajoutées par Docker.
Je dois donc redémarrer également Docker pour qu’il puisse ajouter à nouveau ses règles aux miennes :
Et voilà ! C’est terminé pour l’installation sur le serveur !
Activation de l’application Collabora Online dans Nextcloud
- Allez dans le menu « Applications » de Nexcloud
- Dans la colonne de gauche, cliquez sur « Bureautique et texte »
- Recherchez et activez l’application « Collabora Online »
- Allez maintenant dans le menu « Administration »
- Dans la colonne de gauche, cliquez sur « Collabora Online »
- Renseignez le sous-domaine de votre instance Collabora Online (ex: collabora.mydomain.tld )
Et voilà ! Si tout s’est bien passé vous pouvez dorénavant créer et éditer des documents textes, tableurs ou diaporama dans Nexcloud !
Troubleshootings
Message d’erreur lors du lancement du container
Si, lors de lancement du container (commande docker run) vous voyez les message d’erreur ci-dessous :
Redémarrez simplement Docker :
Messages d’erreurs dans les logs du container
Si, dans vos les logs du container vous voyez le message d’erreur ci-dessous :
Alors je vous recommande suivre la solution de Guz (qui a bien fonctionnée dans mon cas) : https://help.nextcloud.com/t/collabora-docker-capabilities-problem/4774/10
Message d’erreur dans l’application Collabora Online de Nexcloud
Si, lorsque vous chargez un document dans Nexcloud, vous voyez le message d’erreur ci-dessous :
Alors vous pouvez tenter de suivre la solution de Jakub_Rocek : https://help.nextcloud.com/t/collabora-online-setup/4645/14
Cette solution consiste à effectuer un simple échappement au lieu d’un double lors du lancement du container :
Cette solution semble fonctionner dans mon cas.
Ressources :
Le site officiel de Docker : https://docs.docker.com/engine/installation/linux/docker-ce/debian/
Le site officiel de Collabora Online : https://nextcloud.com/collaboraonline/
]]>Pour ce test, j’ai utilisé une vieille machine Dell Optiplex 745 sous Ubuntu 16.04 en guise de machine à démarrer. Cette machine est bien évidemment compatible Wake On Lan et est correctement configurée sur mon réseau local.
Configuration du Bios
Commençons par configurer le Bios car même si la machine que vous aurez choisie est compatible Wake On Lan, il est fort probable que cette option ne soit pas activée par défaut.
Rendez-vous donc dans le Bios Setup (la plupart du temps grâce à la touche F2) puis recherchez dans le menu « Gestion de l’alimentation » (car c’est généralement là où se trouve l’option Wake On Lan).
Ensuite recherchez et activez l’option Wake On Lan ou Wake On PCI ou Resume on PME ou encore (et dans mon cas) Remote Wake Up.
Et voilà, première étape terminée.
Récupération de l’adresse MAC
Pour pouvoir réveiller votre machine vous allez avoir besoin de connaître son adresse MAC. Pour se faire un simple « ifconfig » dans un terminal vous donnera le sésame.
Configuration du pare-feu
Il vous faudra simplement ouvrir le port 9 en UDP sur votre pare-feu.
Si vous êtes derrière une box, il vous faudra peut également rediriger le port 9 en UDP vers l’adresse de la machine à réveiller.
Si vous êtes derrière une Freebox Révolution (V6)
Alors il vous faudra également activer l’option Wake On Lan sinon ça ne fonctionnera pas…
Pour se faire rendez-vous dans l’interface d’administration de votre Freebox par l’intermédiaire de votre navigateur en saisissant l’adresse « http://192.168.0.254 »
Saisissez votre mot de passe puis cliquez sur le menu « Paramètres de la Freebox ».
Cliquez ensuite sur le menu « Configuration ».
Cochez la case « Proxy Wake On Lan » puis cliquez sur « Appliquer ».
Et voilà cette étape est terminée. Si vous n’avez pas de Freebox je vous laisse le soin d’aller vérifier s’il y a pas une configuration spécifique à propos du Wake On Lan.
Récupération de votre IP publique
Pour pouvoir réveiller votre machine vous allez avoir besoin de connaître votre adresse IP publique (l’adresse IP de votre Box). Pour cela, rendez-vous sur le site http://www.mon-ip.com.
Configuration du client (Linux Ubuntu)
Sur le client il faudra simplement installer le programme Wakeonlan :
Ce programme fonctionne en ligne de commande mais il existe un GUI pour ceux qui préfère le clic :
Et voilà ! C’est tout ce qu’il y a à faire.
Utilisation du client
Pour réveiller une machine en local (remplacer xx:xx:xx:xx:xx:xx par votre adresse MAC) :
Pour réveiller une machine à travers Internet, renseignez votre adresse IP publique (option -i) avant votre adresse MAC :
Pour réveiller plusieurs machine en même temps :
Et voilà vous savez tout sur le Wake On Lan !
Enjoy !
]]>Petite définition issue du site Blog du WebDesign :
Le HTTPS, pour HyperText Transfer Protocol Secure, est la version sécurisée du protocole HTTP. Maintenant que cela est dit, passons à la description du HTTP !
Le HTTP est un protocole de communication client-serveur créée pour le web. Ce n’est qu’un protocole, pas un logiciel, ce qui fait qu’il peut exister de nombreux clients HTTP (tous les navigateurs internet par exemple) et de nombreux serveurs différents (Apache HTTP Server, Nginx, ….), et que tous les clients et serveurs peuvent communiquer de manière indifférenciée tant qu’ils implémentent le protocole HTTP.
Le HTTPS, donc, est l’utilisation du HTTP couplé avec une couche de sécurité (par exemple SSL) qui permet non seulement de chiffrer toutes les données échangées entre le client et le serveur, mais aussi de confirmer l’identité de votre site web.
Pourquoi utiliser le HTTPS ?
L’usage du HTTPS pour votre site est avant tout une question de sécurité. Mais ce n’est pas tout car depuis peu Google a annoncé favoriser l’indexation des sites en HTTPS sur son moteur de recherche. En gros, si vous ne passez pas à HTTPS vous serez… moins bien référencés…
Ils avaient, d’ailleurs, déjà annoncé la modification de leur système d’indexation en décembre 2015 : https://webmaster-fr.googleblog.com/2015/12/indexer-pages-https-par-defaut.html
Installer des certificats SSL Facilement avec CertBot
Qu’est-ce que CertBot ?
CertBot est un script qui permet de déployer facilement le HTTPS sur votre serveur. C’est un client officiel de Let’s Encrypt qui génère gratuitement des certificats SSL (nécessaires à l’utilisation du HTTPS).
Déploiement du HTTPS et des certicats SSL
Commencez par vous rendre sur le site de CertBot :
Sélectionnez votre type de serveur Web (Apache, Nginx, etc.) puis votre système d’exploitation.
CertBot va générer un script personnalisé qu’il vous faudra commencer par récupérer.
Rendez maintenant ce script exécutable.
Et, enfin, lancez le script.
Le script commence par mettre à jour la liste des dépôts puis installe quelques paquets python nécessaires à son utilisation.
Appuyez sur la touche « Entrée » pour valider l’installation de ces paquets.
Renseignez une adresse email qui servira à vous notifier de l’expiration des certificats.
Acceptez la licence d’utilisation en tapant « A » puis en appuyant sur la touche « Entrée ».
Choisissez si vous souhaitez partager ou non votre adresse email avec l’Electronic Frontier Foundation.
Sélectionnez le ou les noms de domaine sur lesquels vous souhaitez activer le HTTPS (séparez les numéros par des virgules si vous en sélectionnez plusieurs) :
Sélectionnez le mode « secure » si vous souhaitez que votre serveur Web fasse automatiquement la redirection de http://www.votredomaine.tld vers https://www.votredomaine.tld
Si tout s’est bien passé vous devriez obtenir un message de succès.
Automatiser les mises à jour de vos certificats SSL
Par défaut, les certificats SSL ont une durée de validité de 90 jours. Il est donc essentiel de les mettre à jour régulièrement pour continuer à profiter du HTTPS.
Pour ce faire, éditer le fichier crontab de votre serveur.
Puis ajoutez une règle pour lancer le script de mise à jour en tâche de fond tous les premiers du mois à 4h00 du matin.
Enregistrez puis quitter.
Et voilà, vos certificats se mettrons à jour automatiquement chaque mois.
Ouvrir le port 443 dans le firewall
Bien évidemment, pour que tout cela fonctionne correctement, il vous faut ouvrir le port 443 (port par défaut pour le HTTPS) dans votre firewall :-))
]]>Ceci est, à mon sens, un défaut de sécurité car un pirate pourrait se baser sur la version affichée pour savoir s’il peut exploiter une faille connue à cette même version.
C’est donc un indice précieux que nous allons tout de suite masquer.
Pour ce faire, il suffit d’éditer le fichier « functions.php » de votre thème et y ajouter le code suivant :
Mais le problème ne s’arrête pas là puisque la fonction «wp_enqueue_script » (fonction servant à inclure des scripts Javascript ou CSS) inclue également le numéro de version de chaque script (et donc de l’extension qui peut aller avec…) qui peut, parfois, être le même numéro de version que celui de Wordpress.
Nous allons également remédier à cette faille en éditant encore une fois le fichier « functions.php » du thème actif et en y ajoutant le code suivant :
Et voilà ! Le code source de Wordpress ne divulgue plus d’indices sur les versions du Core et des scripts Javascript.
]]>Attention ! Rooter un téléphone Android est une manipulation délicate à effectuer à vos risques et périls !
1. Télécharger et installer Towelroot
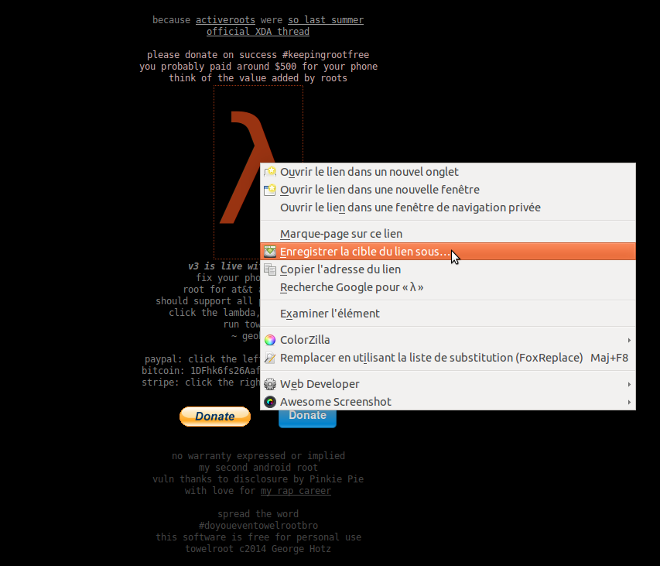
Rendez-vous sur le site https://towelroot.com/
Faites un clic droit sur le logo puis cliquez sur “Enregistrer le cible du lien sous” :
Connectez votre téléphone en USB sur votre ordinateur et copiez le fichier tr.apk (normalement disponible le répertoire Téléchargements du dossier personnel de votre ordinateur) quelque part sur votre téléphone (soyez sûr de pouvoir le retrouver ensuite…).
Sur votre téléphone, naviguez dans les fichiers jusqu’à ce que vous trouviez le fichier tr.apk puis cliquez dessus pour l’installer.
2. Rooter le téléphone
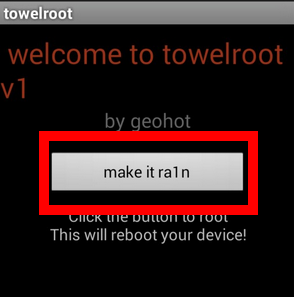
Lancer l’application puis cliquez sur le bouton “make it ra1n” pour lancer le rootage du téléphone :
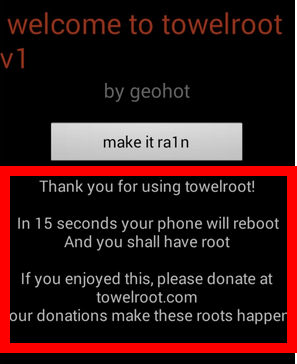
Towelroot vous annonce alors que votre téléphone va redémarrer dans 15 secondes :
3. Vérifier que l’on a bien rooté son téléphone
Votre téléphone a redémarré et tout s’est bien passé mais il est tout de même plus prudent de s’assurer que le rootage a bien fonctionné grâce à l’application Root Checker disponible sur Google Play.
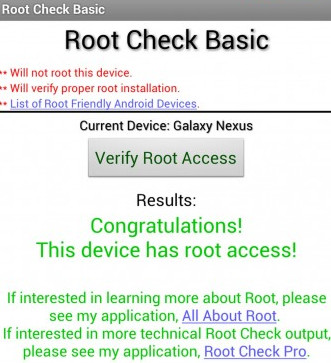
Installez cette application puis lancez la. Cliquez ensuite sur le bouton “Verify Root Access” et observez le résultat.
Si vous obtenez le message ci-dessous c’est gagné !
En revanche, si vous obtenez le message d’erreur ci-dessous c’est sûrement que la manipulation a échoué…
4. Sécuriser le téléphone
Maintenant que vous avez l’accès root sur votre téléphone dites vous que les applications peuvent l’avoir aussi ! Je vous recommande donc d’installer l’application SuperSu disponible sur le Google Play. Cette application vous avertira lorsqu’une application tente d’accéder au root de votre téléphone.
Enjoy !
]]>Il intègre :
- WebIDE : Développez, déployez et déboguez des applications Firefox OS directement depuis votre navigateur ou un appareil Firefox OS, grâce cet outil qui remplace le gestionnaire d’applications.
- Vue adaptative : Visualisez comment votre site ou application web s’affiche sur des écrans de différentes tailles sans avoir à redimensionner la fenêtre de votre navigateur.
- Valence : Développez et déboguez vos applications depuis divers navigateurs et appareils grâce à cette puissante extension pré-installée dans Firefox Developer Edition.
- Éditeur Web Audio : Inspectez et interagissez avec l’API Web Audio en temps réel afin de vous assurer que tous les nœuds audio sont correctement connectés.
- Inspecteur de page : Examinez le code HTML et CSS de n’importe quelle page web et modifiez facilement la structure et l’agencement d’une page.
- Console web : Consultez les journaux associés à une page web et utilisez la console web pour interagir avec les pages web grâce à JavaScript.
- Débogueur JavaScript : Parcourez le code JavaScript et examinez ou modifiez son état pour faciliter le débogage.
- Moniteur réseau : Visualisez toutes les requêtes réseau effectuées par votre navigateur, ainsi que la durée et les détails de chaque requête.
- Éditeur de style : Affichez et éditez les styles CSS associés à une page web, créez de nouvelles feuilles de style ou appliquez des feuilles existantes à n’importe quelle page web.
Installer Firefox Developer Edition
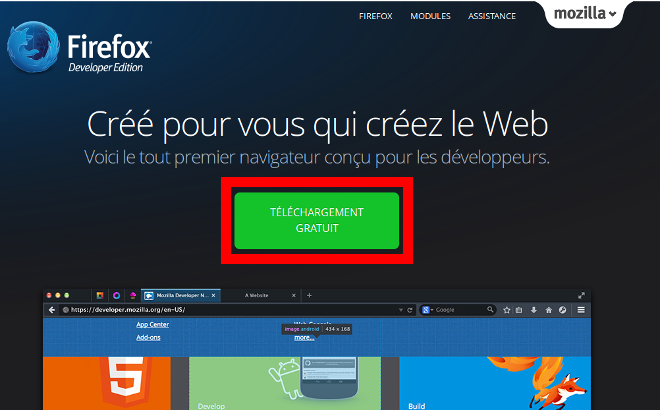
Commencez par télécharger Firefox Developer Edition sur le site officiel :
Déplacez ensuite l’archive dans votre répertoire personnel :
Décompressez l’archive :
Créez un raccourcis pour lancer Firefox Developper Edition plus rapidement (en root) :
Donnez les droits d’exécution au raccourcis nouvellement créé (en root) :
Et voilà, vous pouvez lancer Firefox Developer Edition :
]]>
- De faire une configuration de PHP spécifique pour un site Internet;
- De faire de la réécriture d’URL;
- De gérer les pages d’erreurs;
- De sécuriser des répertoires par un mot de passe;
Nous allons voir dans ce tutoriel comment sécuriser le répertoire d’un site internet.
1. Création du fichier .htaccess
Dirigez-vous dans le répertoire que vous souhaitez sécuriser puis créez un fichier nommé .htaccess.
Copiez-y le code ci-dessous :
Il vous faudra adapter les lignes AuthName et AuthUserFile pour qu’il pointe vers le chemin de votre fichier .htpasswd (que vous n’avez pas encore créer mais ça va venir…). Attention, le chemin vers le fichier .htpasswd doit être absolu ! Pour connaître ce chemin, si par exemple vous êtes sur un hébergement mutualisé, il existe une fonction PHP qui va vous permettre d’obtenir cette précieuse information.
2. Connaître le chemin absolu du répertoire à protéger
Créez un fichier nommé path.php et copiez-y le code ci-dessous :
Uploadez ce fichier dans le répertoire que vous souhaitez protéger puis accédez-y via votre navigateur (par exemple) :
Notez bien l’information renvoyée par votre navigateur puis supprimez le fichier path.php.
Éditez le fichier .htaccess et modifiez la valeur de AuthUserFile par l’information que vous avez notez il y a deux minutes en prenant soin de remplacer path.php par .htpasswd dans le chemin obtenu.
3. Créer le fichier .htpasswd
Créez maintenant le fichier .htaccess à l’endroit exacte indiqué par la valeur du champ AuthUserFile contenu dans le fichier .htaccess.
Dans ce fichier vous allez indiquer un identifiant (de votre choix) ainsi qu’un mot de passe (de votre choix aussi) qui devra être crypté. Il existe un site Internet qui permet de générer la ligne que vous devrez coller dans le fichier .htaccess. Il suffira de rentrer un identifiant et un mot de passe et le site nous donnera gentiment la ligne que vous n’aurez plus qu’à copier.
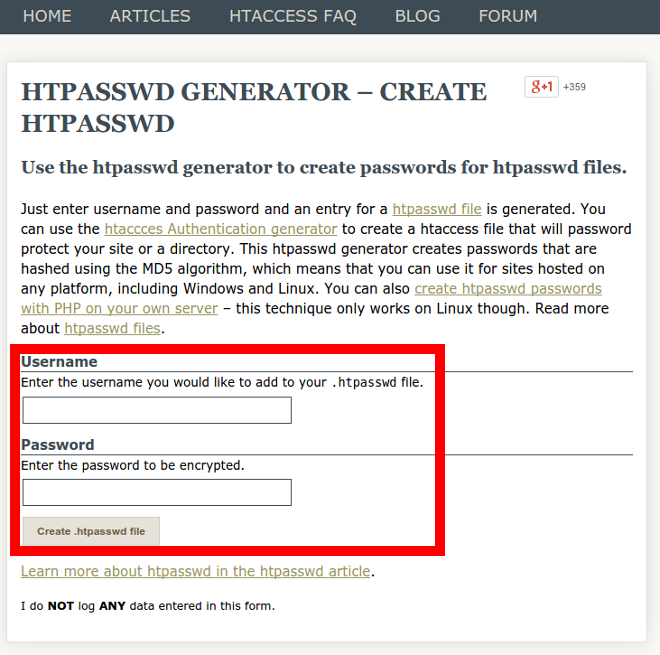
Rendez-vous sur le site http://www.htaccesstools.com/htpasswd-generator/
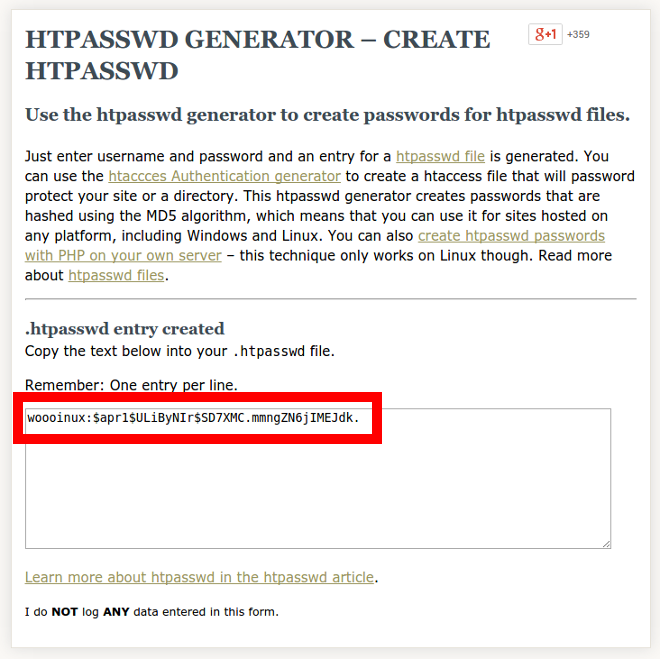
Indiquez un identifiant ainsi qu’un mot de passe puis cliquez sur le bouton “Create .htpasswd file” :
Le site génère le contenu du fichier .htpasswd :
Copiez la ligne générée par le site et collez la dans votre fichier .htpasswd. Sauvegardez le fichier.
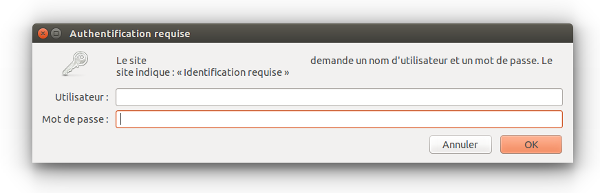
Rendez-vous sur votre site et tentez d’accéder à votre répertoire protégé (par exemple) :
Si vous avez correctement suivi le tutoriel vous devriez voir apparaître une boîte de dialogue vous demandant un identifiant ainsi qu’un mot de passe :
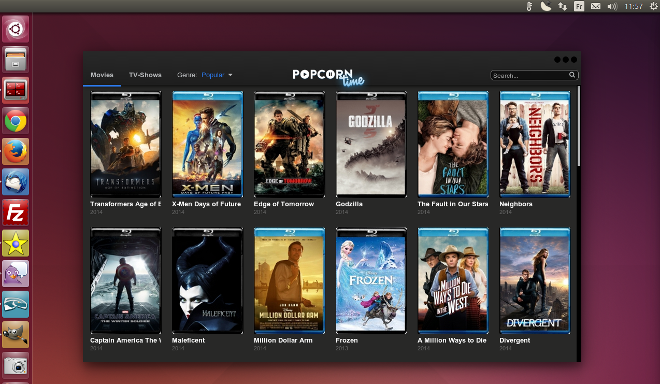
]]>Commencez par vous rendre sur le site de Popcorn Time pour télécharger la version du client correspondant à votre version d’Ubuntu. Une fois sur la page d’accueil du site, cliquez sur le bouton “Download“.

Lancez un terminal puis rendez-vous dans dans votre répertoire Téléchargements.
Créez un répertoire popcorn-time dans votre répertoire personnel.
Déplacez l’archive téléchargée dans le répertoire nouvellement créé (remplacez linuxXX par linux64 ou linux 32 suivant votre version d’Ubuntu).
Rendez-vous dans le répertoire popcorn-time puis décompressez l’archive (remplacez linuxXX par linux64 ou linux 32 suivant votre version d’Ubuntu).
Lancez maintenant Popcorn Time.
Et là c’est le drame !!! Popcorn Time ne se lance pas car il n’arrive pas à accéder à la librairie libudev0. Corrigez donc ce problème en installant cette dernière.
Si le paquet n’est pas trouvé et que l’installation de libudev0 échoue il existe une autre solution.
Rendez-vous dans le répertoire Téléchargement.
Puis téléchargez la version de libudev0 en fonction de l’architecture de votre système.
Pour les versions 32 bits.
Pour les versions 64 bits.
Puis lancez l’installation de libudev.
Pour les versions 32 bits
Pour les versions 64 bits.
Relancez maintenant Popcorn Time.

Lancez un film pour tester.

Pas mal non ?
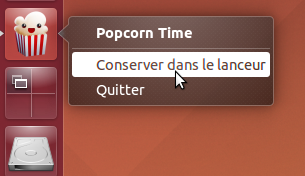
Si vous êtes sur Unity, faites un clic droit sur l’icône de Popcorn Time dans le lanceur pour le conserver dans ce dernier et ainsi, pouvoir lancer Popcorn Time plus facilement la prochaine fois.

Enjoy
]]>Attention ! Rooter un téléphone Android est une manipulation délicate à effectuer à vos risques et périls !
Installer le SDK Android pour les pilotes ADB
Pour commencer, il est nécessaire d’installer le SDK d’Android sur votre ordinateur car ce dernier fournira les pilotes ADB nécessaires à la bonne communication entre la machine et votre téléphone via USB.
Commencez pas télécharger le SDK.
Pour télécharger d’autres versions vous pouvez vous rendre sur la page de téléchargement :
Page de téléchargement Multi-versions -> http://developer.android.com/sdk/index.html#download
Version Linux 32 bits -> http://dl.google.com/android/adt/adt-bundle-linux-x86-20140702.zip
Version Linux 64 bits -> http://dl.google.com/android/adt/adt-bundle-linux-x86_64-20140702.zip
Décompressez ensuite l’archive puis lancez le SDK.
Le SDK se lance.
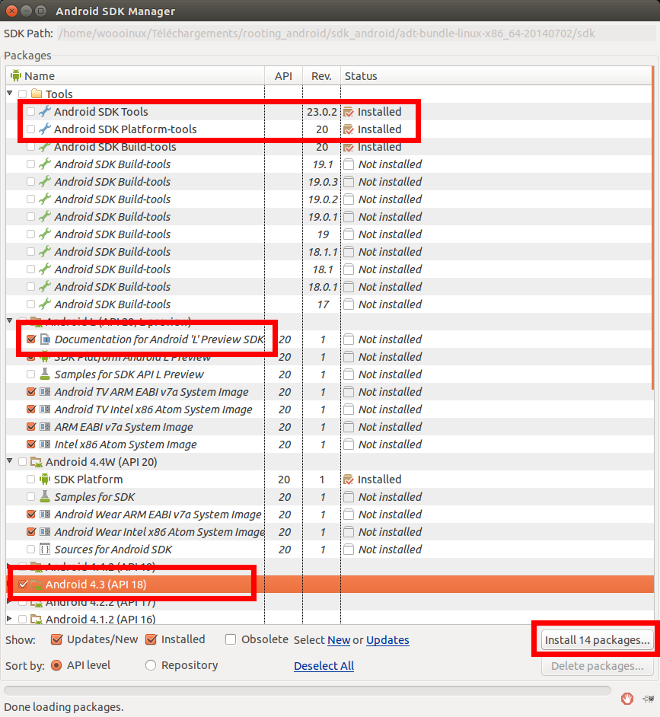
Vérifiez que les packages Android SDK Tools, Android Plateforms-Tools aient bien le statut “Installed“. Si ce n’est pas le cas, cochez ces cases. Cochez maintenant les cases Documentation for Android et le support de votre version Android Android xx (API xx) correspondant à votre version d’Android (4.3 dans mon cas) puis cliquez sur le bouton “Install xx packages“.
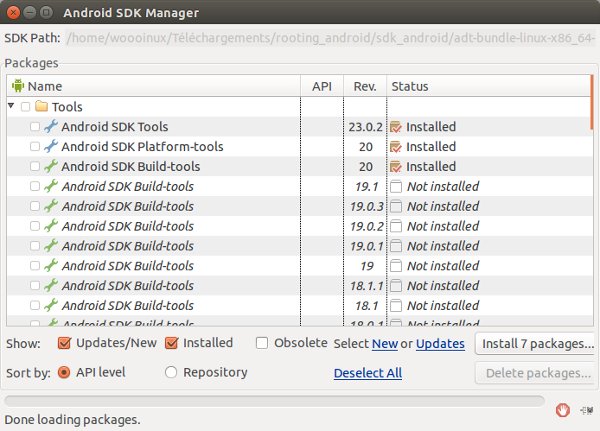
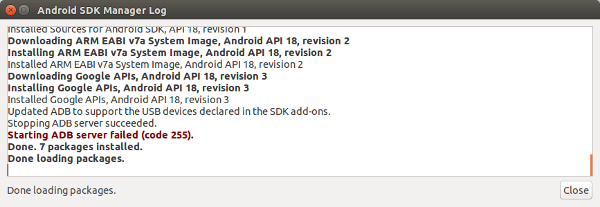
Une fois les packages installés vous obtenez une fenêtre de confirmation.
Quittez maintenant le SDK puis, tout en restant dans le répertoire “tools” dans le terminal, mettez ensuite à jour la variable d’environnement PATH pour accéder au programme du SDK.
Il ne reste plus qu’à mettre à jour le SDK.
Plus d’informations sur l’installation du SDK Android sous Ubuntu -> http://doc.ubuntu-fr.org/android#installation_du_sdk_android.
Activer le mode débogage USB et autoriser les sources inconues
Pour activer le mode débogage USB sous Android il faut se rendre dans Paramètres -> Options pour les développeurs -> Puis cocher la case Débogage USB.
Si vous ne voyez pas le menu Options pour les développeurs consultez ce tutoriel pour débloquer ce menu.
Vous devez aussi autoriser l’installation d’applications issues de sources inconnues dans Paramètres -> Sécurité -> Puis cochez la case Sources Inconnues.
Une dernière chose, il faut aussi vérifier que le mode de connexion USB soit configuré sur MTP (Mode Transfert Multimédia) et non MSC (Mode de Stockage de Masse) sinon le script n’aura pas accès à la mémoire interne de votre téléphone.
Paramètres > Stockage > Menu > Connexion USB à l’ordinateur
Ou
Paramètres -> Plus -> Utilitaires USB
Ou, si vous avez un Sony Xperia
Paramètres -> Xperia -> Connectivité USB
Une fois ces opérations terminées, connectez votre téléphone sur votre ordinateur à l’aide de votre câble USB.
Lancer le script pour rooter le téléphone
Il ne nous reste plus qu’à télécharger et exécuter Easy Rooting Tool pour procéder au rootage du téléphone.
Téléchargez Easy Rooting Tool
À l’heure où j’écris cet article, la dernière version est la 19a. Il peut être intéressant d’aller voir si une version plus récente existe à cette adresse : http://d-h.st/users/DooMLoRD
Décompressez et lancez le script
Le script se lance et effectue le rootage de votre téléphone.
Si tout s’est bien passé votre téléphone doit redémarrer tout seul.
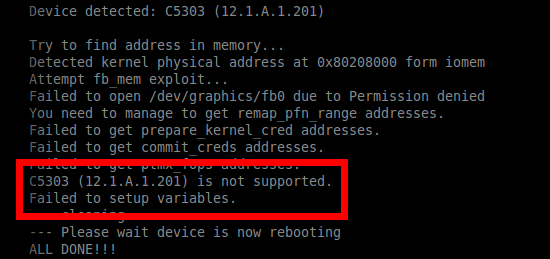
Si malheureusement, comme moi, vous avez un message d’erreur (voir figure ci-dessous), il va falloir flasher le kernel de votre téléphone car celui installé actuellement n’est pas supporté par Esay Rooting Tool. Pour cele je vous recommande le tutoriel d’Alex971 sur le site Frandroid.
Vérifier que l’on a bien rooté son téléphone
Votre téléphone a redémarré et Easy Rooting Tool vous indique que tout s’est bien passé mais il est tout de même plus prudent de s’assurer que le rootage a bien fonctionné grâce à l’application Root Checker disponible sur Google Play.
Installez cette application puis lancez la. Cliquez ensuite sur le bouton “Verify Root Access” et observez le résultat.
Si vous obtenez le message ci-dessous c’est gagné !
En revanche, si vous obtenez le message d’erreur ci-dessous c’est sûrement que la manipulation a échoué… Il se peut que le kernel installé sur votre téléphone ne soit pas supporté par Easy Rooting Tool…
Télécharger Root Checker sur Google Play -> https://play.google.com/store/apps/details?id=com.joeykrim.rootcheck&hl=fr
Enjoy
]]>Embedded Video
Un grand classique pour n’importe quel site moderne qui se veut 2.0… Insérer des vidéos dans un article ! Avec Embedded Video vous pourrez insérer des vidéos depuis les plateformes les plus connues (Youtube, Dailymotion, Vimeo, etc…) mais aussi depuis votre ordinateur via le gestionnaire des médias.
Ce plugin n’a plus l’air d’être maintenu depuis un bon bout de temps mais je n’ai pas encore trouvé plus simple et plus efficace à ce jour.
Télécharger le plugin -> http://wordpress.org/plugins/embedded-video-with-link/
WP Google Map

Ce plugin permet tout simplement de générer des cartes interactives basées sur Google Maps. Vous générez donc vos cartes que vous pouvez ensuite insérer dans n’importe quel article ou page grâce à un shortcode. Du coup, vous pourrez insérer une même carte dans plusieurs articles ou pages.
Télécharger le plugin -> https://wordpress.org/plugins/wp-google-maps/
Google Doc Embedder

Ce plugin permet d’intégrer des documents PDF ou docx, par exemple, directement dans votre article via le lecteur de Google Document. Le visiteur pourra lire ce document et naviguer de page en page dans ce dernier sans le télécharger au préalable. Il aura aussi la possibilité de télécharger le document si vous avez activé le lien qui va bien. Google Doc Embedder prend en compte les formats de fichier suivants :
- Adobe Acrobat (PDF)
- Microsoft Word (DOC/DOCX*)
- Microsoft PowerPoint (PPT/PPTX*)
- Microsoft Excel (XLS/XLSX*)
- TIFF Images (TIF, TIFF)
- Apple Pages (PAGES)
- Adobe Illustrator (AI)
- Adobe Photoshop (PSD)
- Autodesk AutoCad (DXF)
- Scalable Vector Graphics (SVG)
- PostScript (EPS/PS)
- OpenType/TrueType Fonts (OTF, TTF)
- XML Paper Specification (XPS)
- Archive Files (ZIP/RAR)
Télécharger le plugin -> http://wordpress.org/plugins/google-document-embedder/
Pastacode

Ce plugin est destiné à ceux qui font, en général, des tutoriels et souhaitent partager du code source. Vous pourrez insérer du code depuis l’éditeur de text de Wordpress, depuis un fichier externe ou depuis un service externe (GitHub, Gist, Pastebin or BitBucket). Avec l’insertion depuis un fichier ou service externe vous pourrez donc coller ce code sur plusieurs articles ou pages. L’avantage étant que si vous faites une modification du code cela se répercutera sur chaque article dans lequel il est collé ce qui facilite nettement la maintenance.
Pastacode dispose de 6 thème de colorisation syntaxique et vous pourrez choisir d’insérer les numéros de ligne où pas.
Côté langages, en voici la liste que Pastacode prend en charge :
- HTML
- CSS
- JavaScript
- PHP
- C
- C++
- Java
- Sass
- Python
- SQL
- Ruby
- CoffeeScript
- Bash
Télécharger le plugin -> https://wordpress.org/plugins/pastacode/
Formidable Forms

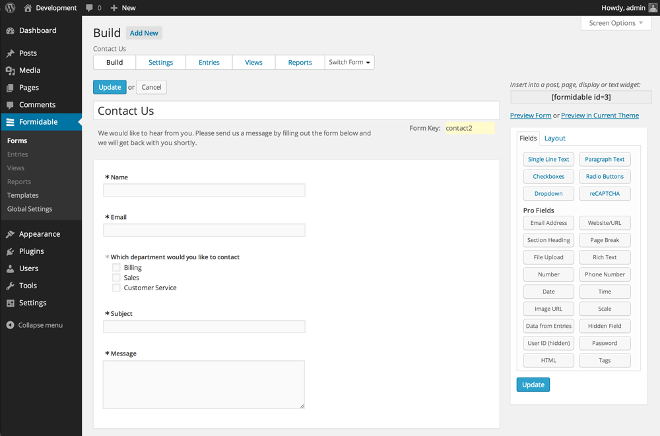
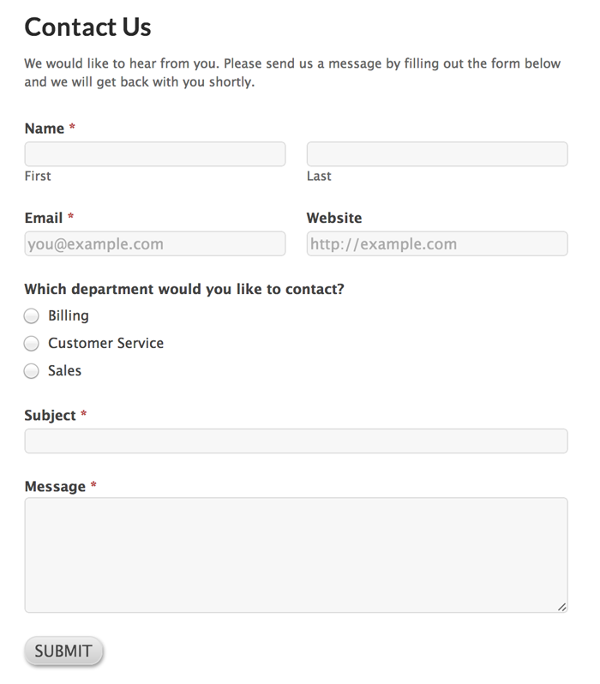
Comme son nom l’indique, Formidable Forms permet de générer et insérer des formulaires dans un article ou une page et ce de manière très simple et intuitive. Vous générez donc votre formulaire et l’insérez ensuite dans n’importe quel article ou page gràce à un simple shortcode. L’avantage, une fois de plus, est que vous pourrez insérer le même formulaire dans plusieurs articles ou pages.
Vous pourrez ajouter tous les type de champs classiques d’un formulaire (texte, zone de texte, boutons radio, cases à cocher) et même un CAPTCHA (le plugin utilise reCAPTCHA) pour éviter les que des méchants robots pourrissent votre formulaire et votre boîte mail par l’occasion.


Côté traitement des données envoyées. Vous recevez les données directement par email à chaque fois que le formulaire est soumis. Vous pourrez aussi directement consulter ces données dans le Back Office de Wordpress et ainsi exporter ces données au format CSV (format réutilisable par la plupart des tableurs).
Bref, ce plugin est idéal pour ajouter un formulaire de contact ou bien pour ajouter rapidement un formulaire d’inscription pour un de vos événement ou encore pour réaliser un sondage par exemple.
Télécharger le plugin -> https://wordpress.org/plugins/formidable/
MailPoet Newsletter (anciennement Wysija Newsletters)
MailPoet Newsletter se veut être une alternative à Mailchimp. À l’instar de ce dernier, vous pourrez créer et gérer vos campagnes directement depuis le Back Office de Wordpress. Vous pourrez insérer un widget dans votre sidebar afin que vos visiteurs puissent s’inscrire à votre newsletter.
MailPoet Newsletter est très intuitif et vous permettra :
- De gérer très simplement différentes listes de diffusion
- D’envoyer de façon automatiques vos dernières publications
- De construire très facilement vos newsletters grâce à un système de glisser déposer
- De construire des newsletters compatibles avec les principaux webmails et clients mail (gmail, Yahoo, Outlook, Thunderbird, etc…)
- Et bien plus encore…
Et comme une vidéo vaut mieux qu’un long discours, voici une petite présentation du plugin :
MailPoet Newsletter dispose d’une version Premium qui vous permettra notamment :
- D’envoyer vos newsletters à plus de 2000 inscrits
- De visualiser des statistiques plus élaborées
- De tester votre “Spam Score” avant envoi
- D’obtenir du support
Télécharger le plugin -> https://wordpress.org/plugins/wysija-newsletters/
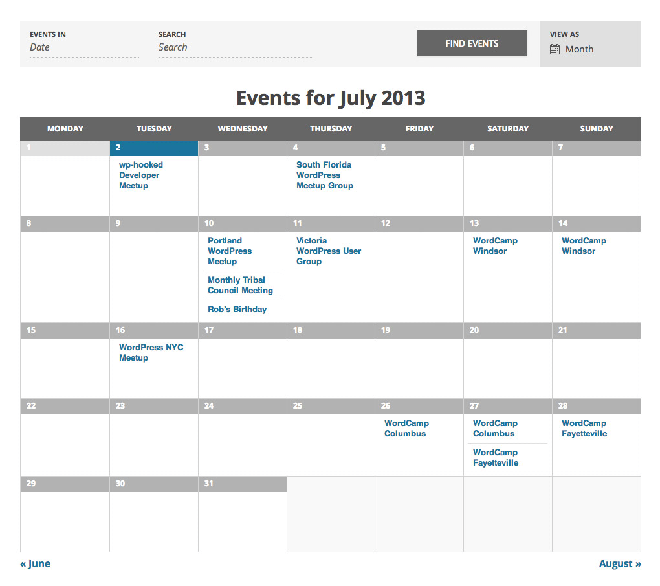
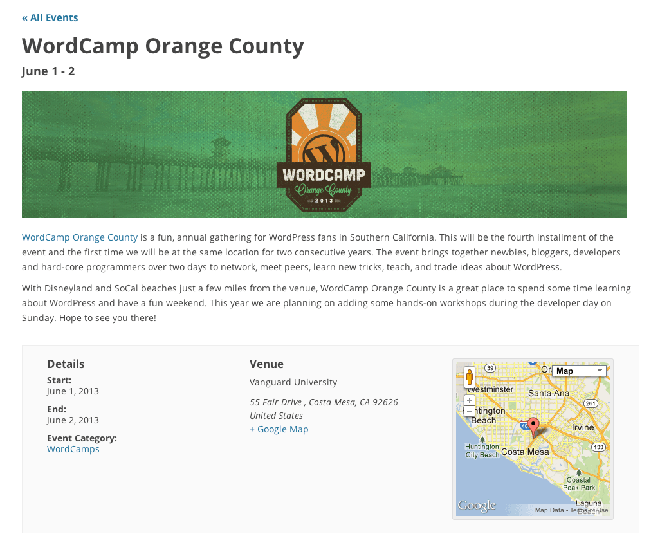
The Events Calendar
The Events Calendar est, comme son nom l’indique, un gestionnaire d’événements. Il vous permettra de donner toutes les informations nécessaires à l’organisation de vos événements :
- Le titre et la description complète de l’événement
- Date de l’événement (sur plusieurs jours ou journée entière)
- Adresse complète de l’événement (possibilité d’ajouter une carte Google Map)
- Site Internet de l’événement
- Identités et coordonnées des organisateurs
- Tarif de l’événement
Côté affichage, le plugin dispose d’une page dédiée à ajouter au menu de votre site. Sur cette page vous pourrez afficher soit la liste des événements soit un affichage classique par mois ou par semaines. Le plugin dispose aussi d’un widget qui vous permettra d’afficher la liste des derniers événements (nombre au choix) directement dans la sidebar de votre site.


Dans sa version Premium, The Events Calendar vous offrira plus d’options comme par exemple :
- La possibilité d’assurer le vente de tickets pour votre événement
- La possibilité de paramétrer des événements récurents
- La possibilité de paramétrer des événements publiques
- Et d’autres paramètres d’affichage pour la page agenda, calendrier ainsi que pour le widget
Télécharger le plugin -> https://wordpress.org/plugins/the-events-calendar/
Post Tags and Categories for Pages
Post Tags and Categories for Pages vous permettra tout simplement de catégoriser les pages, ce qui est réservé exclusivement aux articles par défaut.
Télécharger le plugin -> http://wordpress.org/plugins/post-tags-and-categories-for-pages/
Ultimate Taxonomy Manager
Ultimate Taxonomy Manager permet d’ajouter des champs personnalisés pour les catégories. Par exemple, vous pourrez attribuer une image à une catégories.
Télécharger le plugin -> http://wordpress.org/plugins/ultimate-taxonomy-manager/
WP-PageNavi
WP-PageNavi permet de générer une pagination pour vos pages archives. Il est très paramétrable et permet notamment d’utiliser ses propres CSS. On insère la pagination grâce à une simple fonction à appeler dans le thème.
Télécharger le plugin -> http://wordpress.org/plugins/wp-pagenavi/
Yet Another Related Post Plugin

Yet Another Related Post Plugin permet d’insérer, en bas d’un article, une liste d’articles similaires (même catégorie, même tag) et ainsi de proposer à vos visiteurs d’autres articles susceptibles de les intéresser et donc de les faire rester sur votre site.

Télécharger le plugin -> http://wordpress.org/plugins/yet-another-related-posts-plugin/
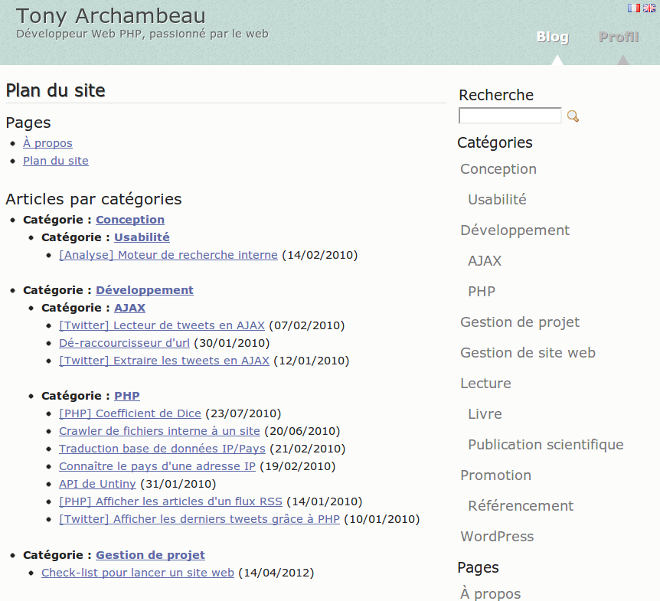
WP Sitemap Page
WP Sitemap Page permet d’insérer un plan du site dans l’une des page de votre site (très bonne pratique pour améliorer son référencement) par le biais d’un simple shortcode.

Télécharger le plugin -> http://wordpress.org/plugins/wp-sitemap-page/
Lazy Load
Lazy Load permet d’optimiser les performances de votre site en chargeant les images uniquement au moment où celles-ci sont affichées à l’écran et non au chargement de la page.
Télécharger le plugin -> https://wordpress.org/plugins/lazy-load/
WP Super Cache
WP Super Cache est un autre plugin permettant d’améliorer les performances de votre site en générant une page html des contenus dynamiques de votre site. Cela permet d’alléger la charge côté serveur et donc de rendre votre site plus rapide. Très utile quand on commence à avoir beaucoup de visiteurs.
Télécharger le plugin -> https://wordpress.org/plugins/wp-super-cache/
BackUpWordPress
Il est très important de réaliser des sauvegardes de son site car en informatique rien n’est sûr ! Vous n’êtes pas à l’abri d’un crash ou d’un piratage. Si une telle chose arrive et que vous n’aviez rien entrepris au préalable, il ne vous restera que vos yeux pour pleurer ! Comme il vaut mieux prévenir que guérir, il existe un plugin qui va vous permettre de créer des sauvegardes et de restaurer votre site en cas de problème. Ce plugin se nomme BackupWordpress.
Avec BackupWordpress vous pourrez programmer des sauvegardes (mensuelles, hebdomadaires, quotidiennes) complètes ou partielles (base de données uniquement, fichiers uniquement) de votre site. Le plus de ce plugin est qu’il vous envoi un email lorsqu’il a effectué une sauvegarde et colle en pièce jointe l’archive si cette dernière ne dépasse pas 10Mo auquel cas vous disposerez d’un lien pour la télécharger dans le Back Office de votre site. Un autre plus à mon sens est l’archive créée par BackupWordpress en elle même. En effet, ce n’est pas un fichier spécifique et lisible uniquement par le plugin. Si vous décompressez cette archive vous verrez qu’il ne s’agit réellement que d’une simple compression des fichiers de votre site dans lesquels il a ajouté le dump de votre base de données (dans le cas où vous aurez choisi le backup complet). Cela signifie que vous ne serez pas obligé d’utiliser BackupWordpress pour effectuer une restauration (pratique dans le cadre d’une migration de votre site, cela évite la case FTP pour récupérer les fichiers et la case PHPmyadmin pour le dump de la base de données).
Bref, un plugin à installer d’urgence sur votre site Wordpress !
Télécharger le plugin -> https://wordpress.org/plugins/backupwordpress/
ZigDashNote
ZigDashNote ajoute une petite zone éditable dans le tableau de bord du Back Office de Wordpress. Il vous permettra de laisser des notes qui seront visibles de vous même bien évidemment mais aussi de tous les autres administrateurs du site. Idéal pour se faire une ToDo List ou tout simplement pour ne rien oublier !
ZigDashNote rendra les URL cliquable et l’HTML basique sera exécuté si les utilisateurs ont l’option ‘unfiltered_html’ activée.

Télécharger le plugin -> https://wordpress.org/plugins/zigdashnote/
]]>